Hướng dẫn tạo app id Facebook trong block facebook message nukeviet
admin
2022-06-25T03:10:53-04:00
2022-06-25T03:10:53-04:00
http://dacloi.net/nukeviet-20/huong-dan-tao-app-id-facebook-trong-block-facebook-message-nukeviet-96.html
http://dacloi.net/uploads/news/2022_06/home.png
Sourcode teamplate free | Nukeviet HCMC | PSD file teamplate | Figma teamplate | Nukeviet
http://dacloi.net/uploads/vncode.png
Block chat trên facebook là block trang website mà những doanh nghiệp có trang Faccebook có thể cài đặt trên website của họ. Với tính năng này, những người truy cập trang website của bạn có thể chat với doanh nghiệp thông qua Messager bằng cách nhấp vào logo Message hiển thị trên trang website

Hướng dẫn tạo App ID và Page ID từ facebook
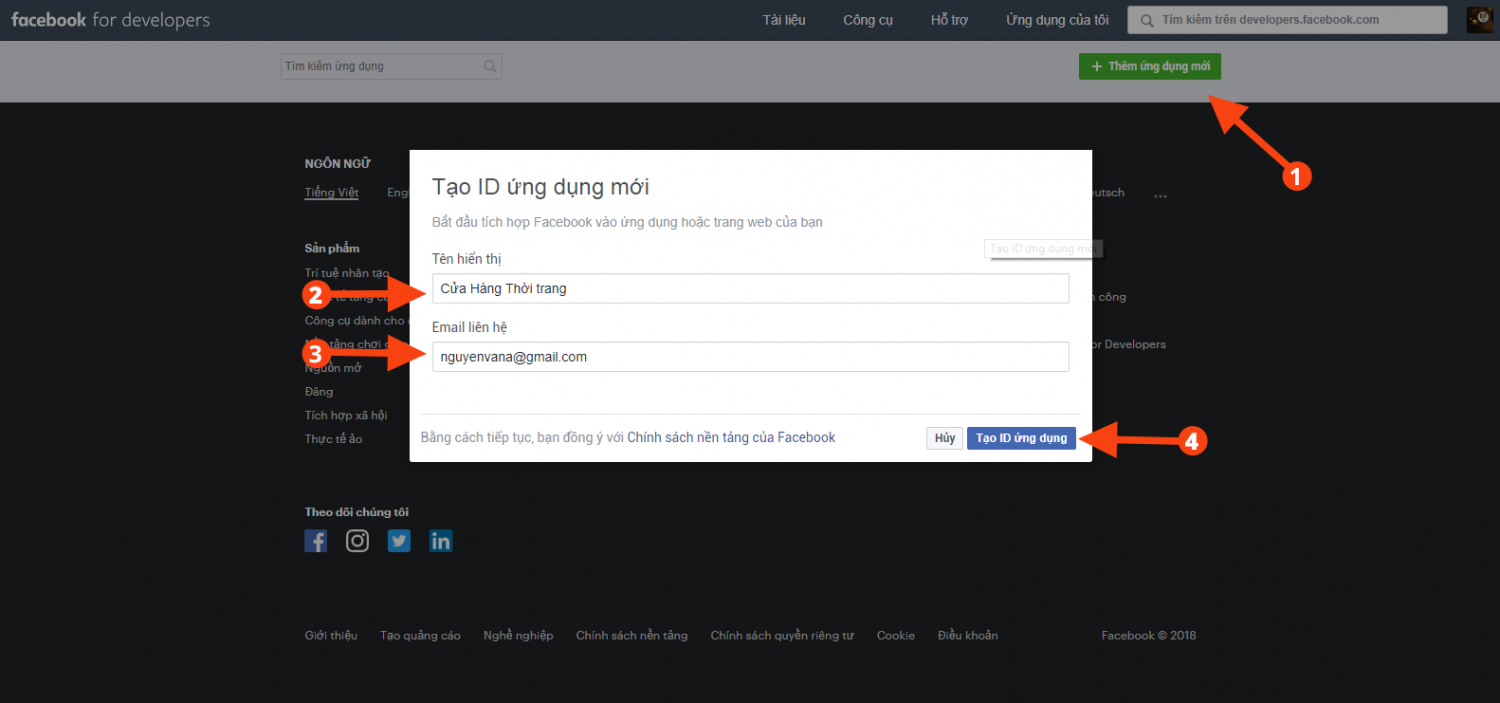
Tạo App IDBước 1: Truy cập vào link : https://developers.facebook.com/apps
Click vào "Thêm ứng dụng mới" ở góc trên cùng bên phải.

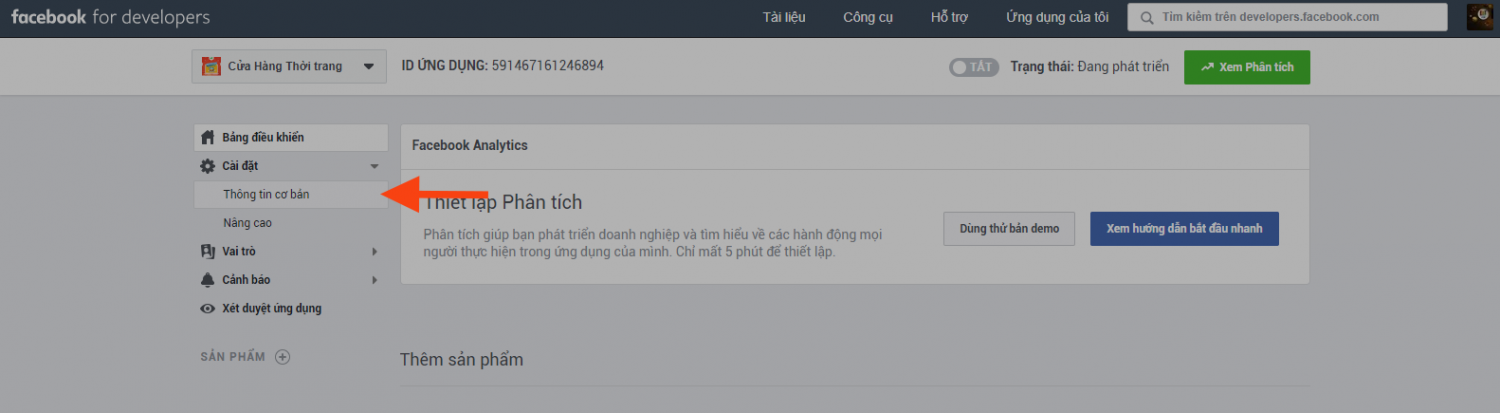
Bước 2: Khi tạo App Facebook hoàn thành website sẽ được chuyển hướng đến giao diện quản lý . Bạn chọn menu Cài đặt -> Thông tin cơ bản để thiết lập các thông tin cần thiết.

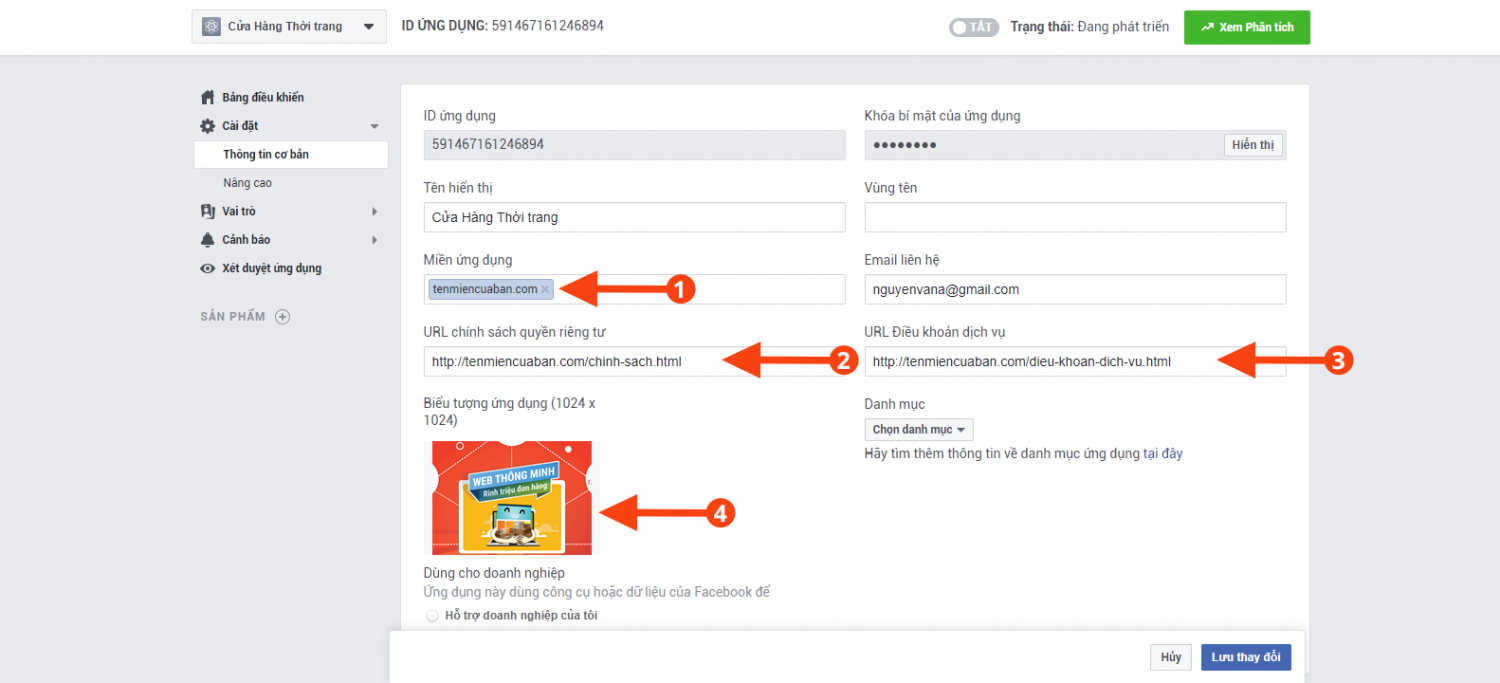
Bạn cần nhập thông tin các bước như sau :
- Miền ứng dụng: Tên miền website của bạn (tên miền không chứa http:// hoặc www).
- URL chính sách quyền riêng tư: Nhập đường dẫn có nội dung điều khoản của website (Có thể để trống nếu không có).
- URL điều khoản dịch vụ: Nhập đường dẫn có nội dung điều khoản dịch vụ của website (Có thể để trống nếu có).
- Biểu tượng ứng dụng (1024x1024): Thêm logo ứng dụng (Có thể để trống).

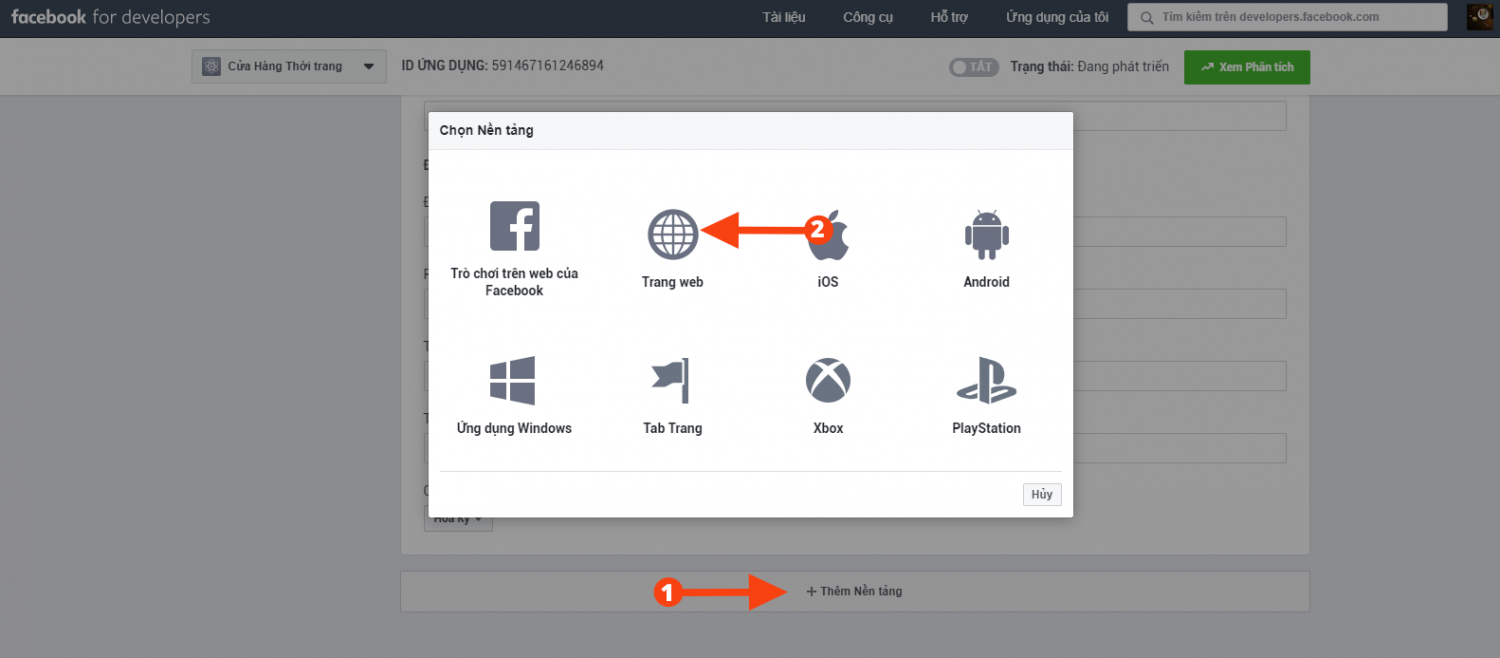
Bước 3: Thêm nên tảng cho ứng dụng
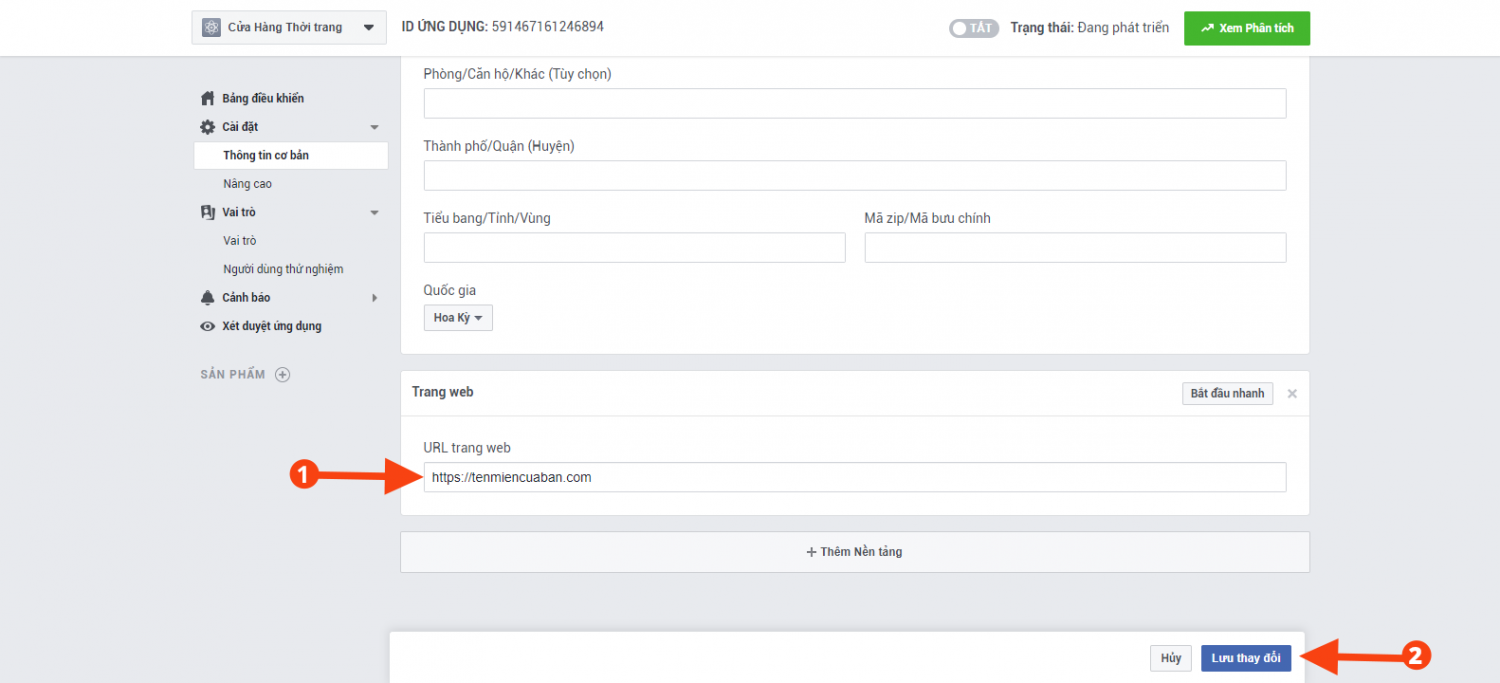
Bạn nhấn vào nút thêm nền tảng -> Chọn vào biểu tượng "Trang website" -> Nhập URL trang website -> Nhấn lưu thay đổi.


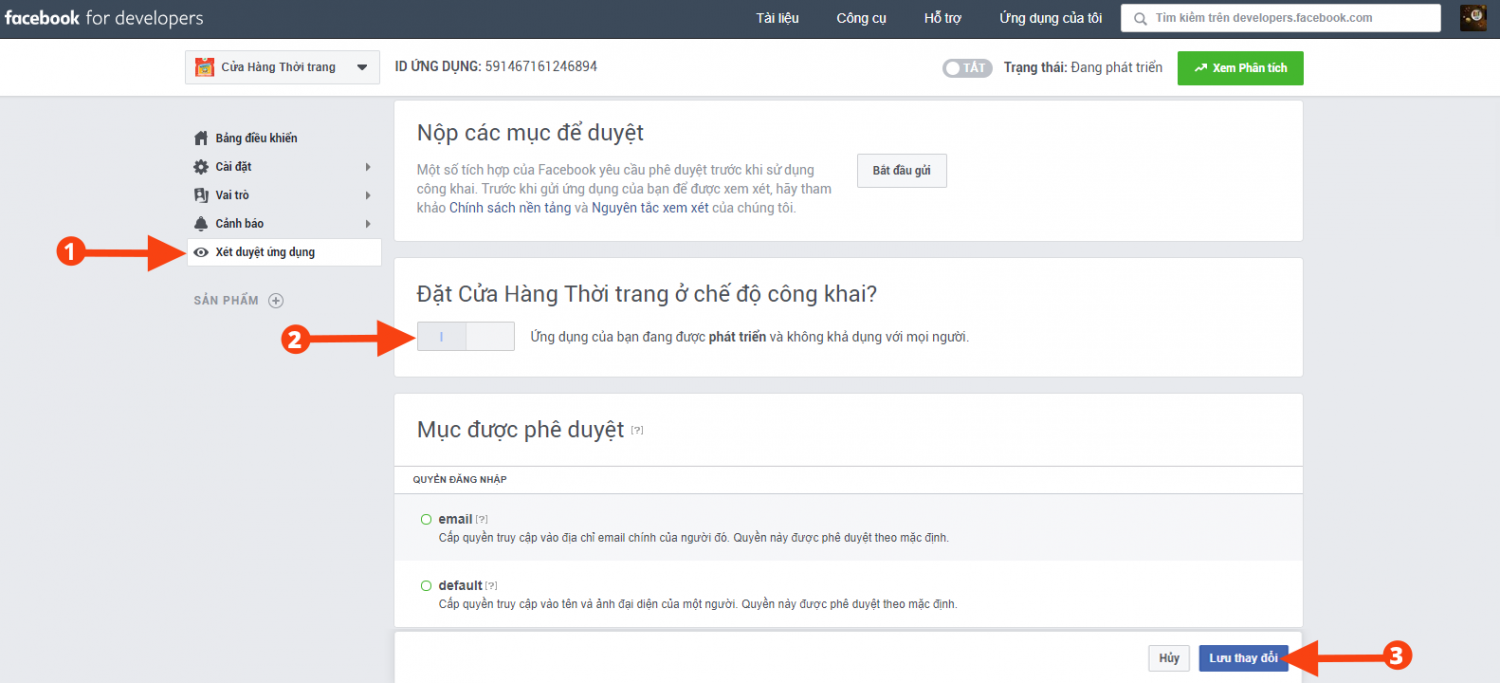
Bước 4: Chuyển sang menu Xét duyệt ứng dụng -> Bật nút check như hình bên dưới -> Nhấn lưu thay đổi

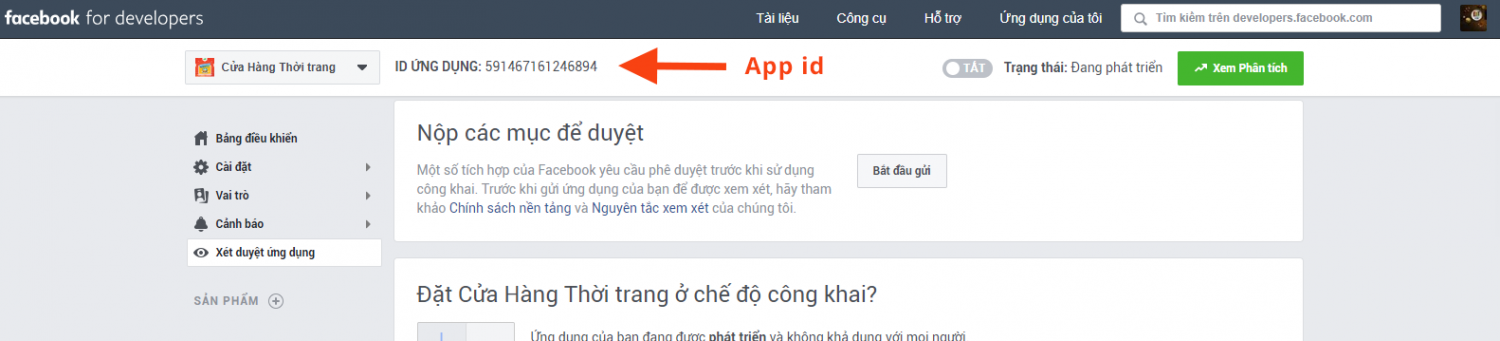
Bước 5: Lấy thông tin App ID
Bạn sẽ thấy id ứng dụng hiển thị ở trên thanh navbar

Bạn đã tạo xong App ID tiếp tục lấy Page ID page
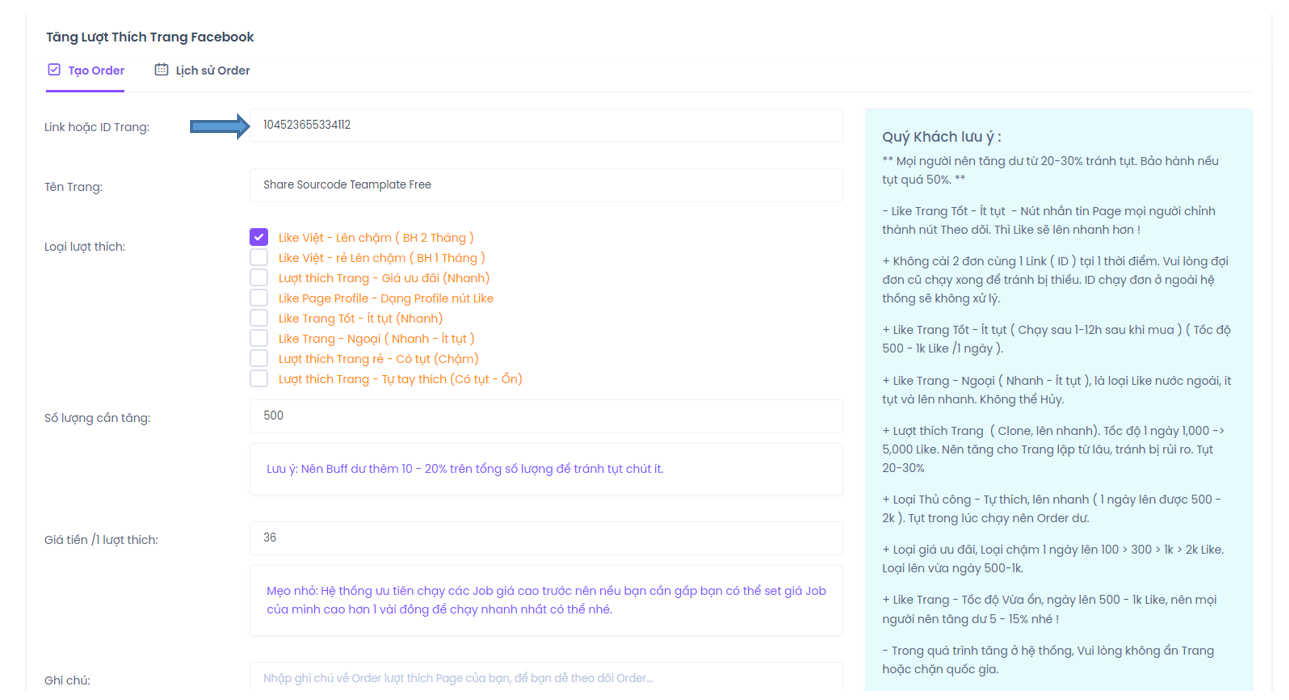
Bước 1: Truy cập đường dẫn: https://chicanchon.com/facebook-like_page nếu chưa có tài khoản thì tiến hành tạo tài khoản đăng nhập
Nhấp vào facebook Buff -> Buff Like Page

Bước 2: Copy đường dẫn link facebook page và pass vào ô input Link hoặc ID trang -> nhấp chuột ra ngoài sẽ thấy hiện id page

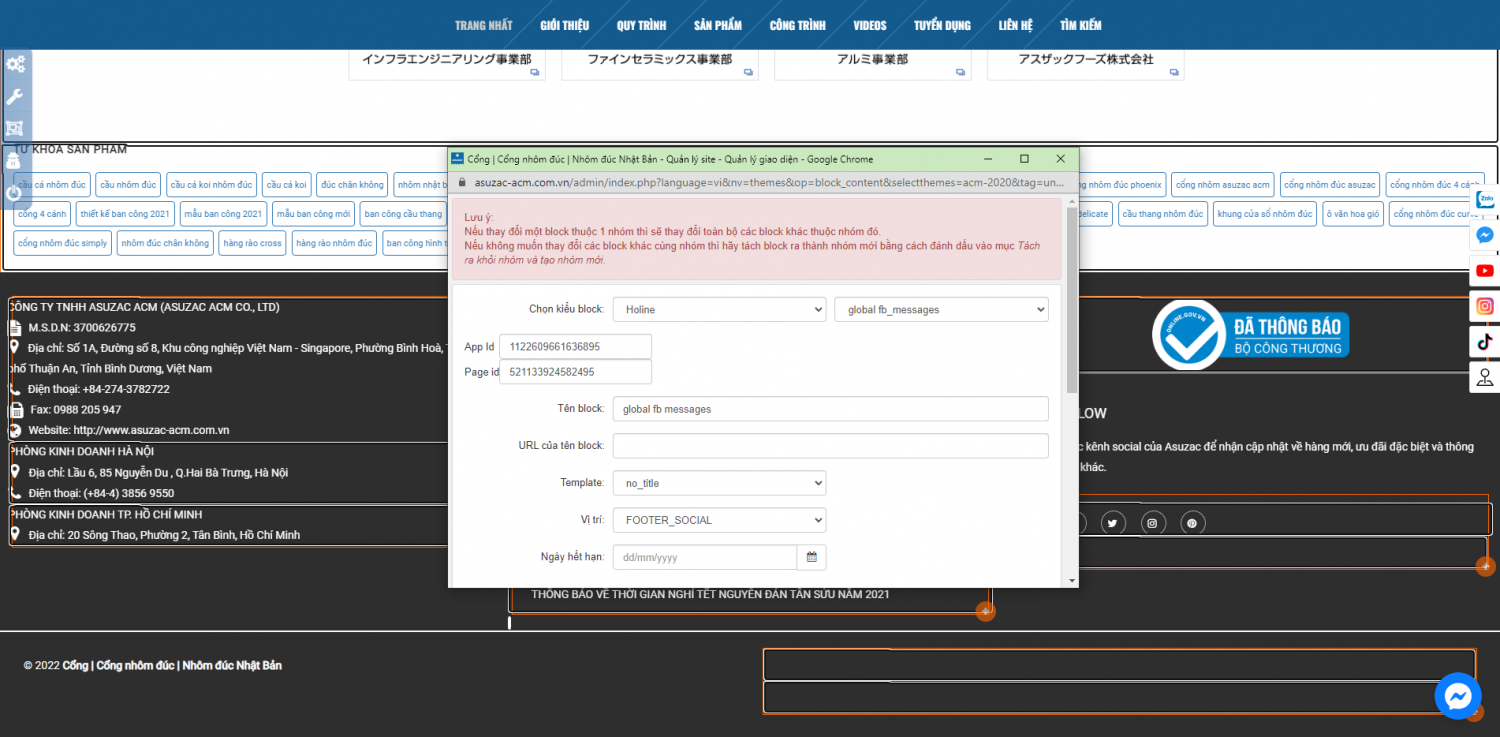
Copy 2 cái App id và Page id vừa tạo

Nhấp vào lưu và xóa cache trình duyệt. Nhấn f5 để trải nghiệm, mong bài viết giúp ích được các bạn phần nào trong thiết kế Website. Hãy nhấn nút like và share để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Tác giả: admin
Tags: tiện ích nukeviet
Ý kiến bạn đọc
Bạn cần đăng nhập với tư cách là Thành viên chính thức để có thể bình luận
Những tin mới hơn
-
Hướng dẫn đăng nhập bằng facebook google nukeviet
(30/06/2022) -
Hướng dẫn fix lỗi Function name must be a string nukeviet
(01/07/2022) -
Hướng dẫn cài đặt giao diện tuyển sinh
(11/07/2022) -
Code button xem thêm trong mô tả bài viết nukeviet
(19/07/2022) -
Hướng dẫn cấu hình chức năng gửi mail server nukeviet
(04/08/2022) -
Lỗi Column not found: 1054 Unknown column 'description' nukeviet
(13/08/2022) -
Hướng dẫn thay đường dẫn đăng nhập vào admin trong nukeviet
(10/09/2022) -
Hướng dẫn thay đổi hoặc loại bỏ thẻ Generator trên NukeViet
(10/09/2022) -
Hướng dẫn đổi mật khẩu tài khoản quản trị tối cao trong NukeViet
(10/09/2022)
Những tin cũ hơn
-
Hướng dẫn sử dụng module popup contact nukeviet
(26/05/2022) -
Giới thiệu module hotline contact nukeviet 4.x
(23/05/2022) -
Hướng dẫn cài đặt module text speed audio nukeviet 4.5 miễn phí
(11/05/2022) -
Chia sẻ giao diện bán đồ điện tử nukeviet miễn phí
(03/05/2022) -
Hướng dẫn fix lỗi 404 nukeviet
(03/05/2022) -
Chia sẻ giao diện shop bán đồ trẻ em nukeviet
(29/04/2022) -
Chia sẻ giao diện bán hoa tươi nukeviet cms
(27/04/2022) -
Hướng dẫn fix lỗi không có og:image module download
(24/04/2022) -
Hướng dẫn thêm nút sao chép code với hightlight js nukeviet
(17/04/2022)
Hỏi đáp với tôi
close- smart_toy Hi there 👋 How can I help you today?
send
