Hướng dẫn đăng nhập bằng facebook google nukeviet
admin
2022-06-30T09:52:14-04:00
2022-06-30T09:52:14-04:00
http://dacloi.net/nukeviet-20/huong-dan-dang-nhap-bang-facebook-google-nukeviet-99.html
http://dacloi.net/uploads/news/2022_06/login-home.png
Sourcode teamplate free | Nukeviet HCMC | PSD file teamplate | Figma teamplate | Nukeviet
http://dacloi.net/uploads/vncode.png
Hướng dẫn cấu hình login với Google Account (Gmail) cho trang đăng nhập / đăng ký thành viên.
- Sử dụng tài khoản Google để đăng nhập vào website nukeviet.
- Thêm tính năng Đăng nhập với Google ( Sign in with Google ).
- Tích hợp đăng nhập Google vào website nukeviet.
- Hướng dẫn thêm tính năng đăng nhập với Google.
- Tính năng đăng nhập bằng Gmail.
- Hướng dẫn đăng nhập bằng tài khoản Google chỉ với 1-click trong nukeviet.
Hướng dẫn tạo App ID/API Key, Mã Bí Mật google console
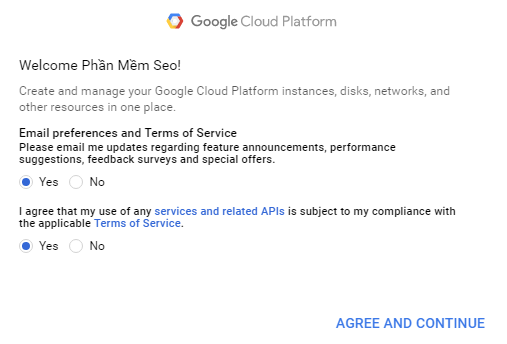
Đăng nhập vào Google Account (Gmail) sau đó vào link https://console.cloud.google.com/ để vào Console Cloud
Nếu là lần đầu tiên bạn cần đồng ý (Yes) để bắt đầu.

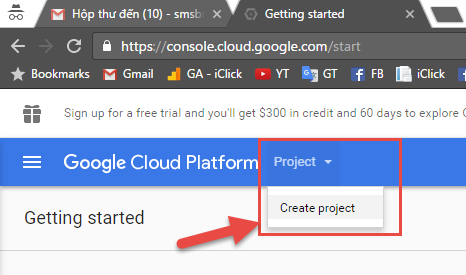
Chọn API sử dụng và tạo xác thực
Sau khi tạo xong Project bạn bắt đầu các bước tiếp theo:

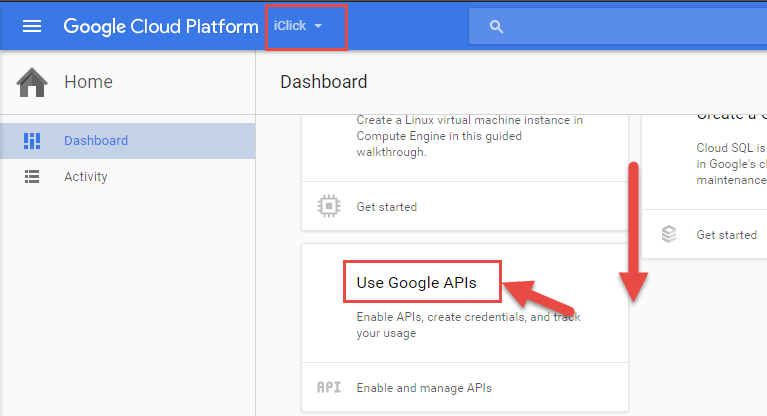
Sau khi tạo xong bạn chọn Use Google APIs trong project iClick

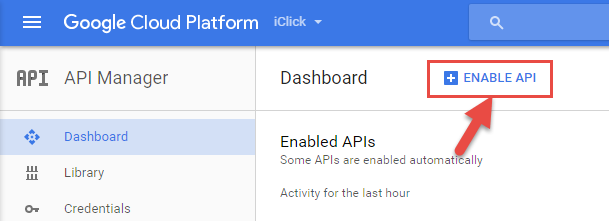
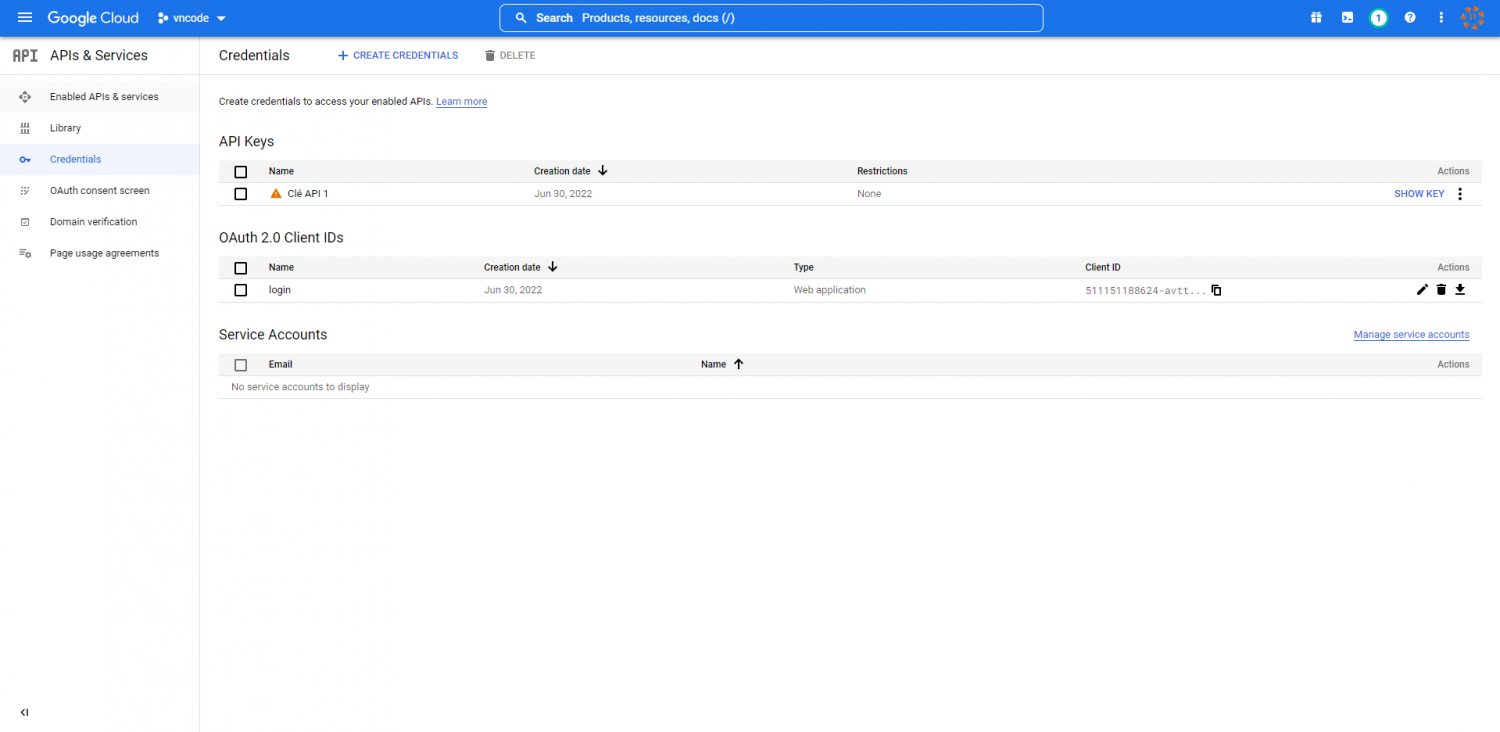
Tạo khóa đăng nhập nhấp vào Credentials

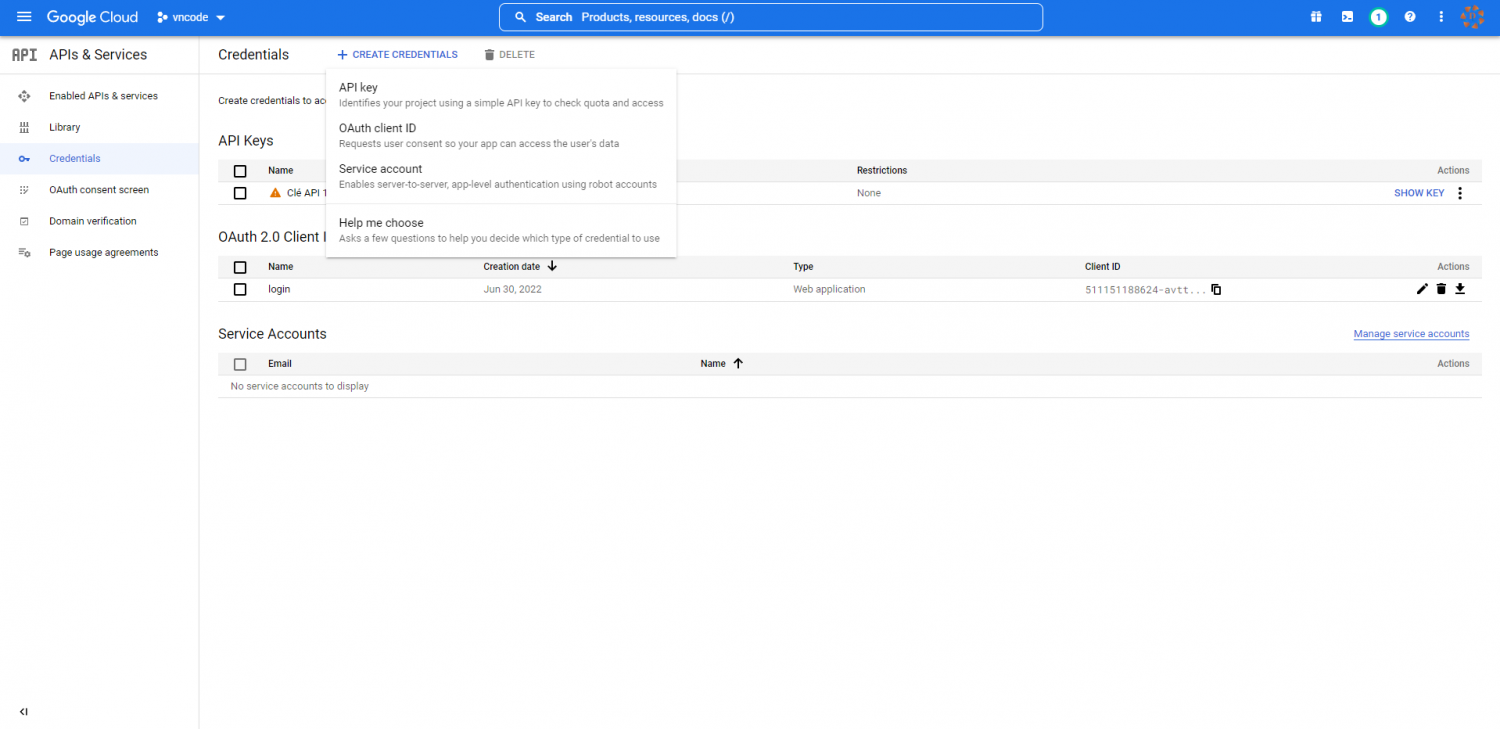
Chọn CREATE CREDENTIALS

Nhấp vào OAuth client ID
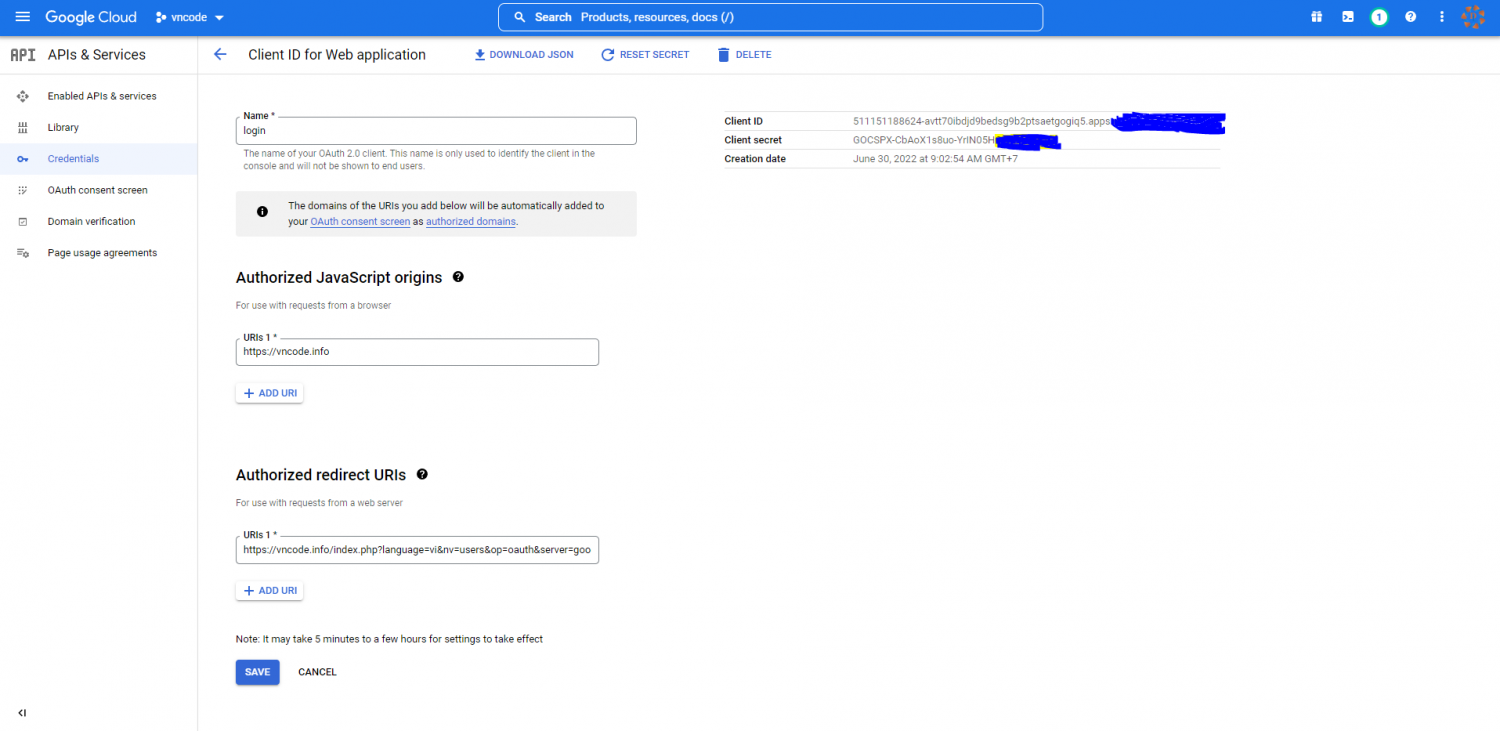
Ví dụ khai báo tại google cho site http://demo.nukeviet.vn
- Product name: tên gì bạn tự đặt
- Authorized JavaScript origins: http://demo.nukeviet.vn
- Authorized redirect URIs : http://demo.nukeviet.vn/index.php?language=vi&nv=users&op=oauth&server=google
Copy Clinet secret

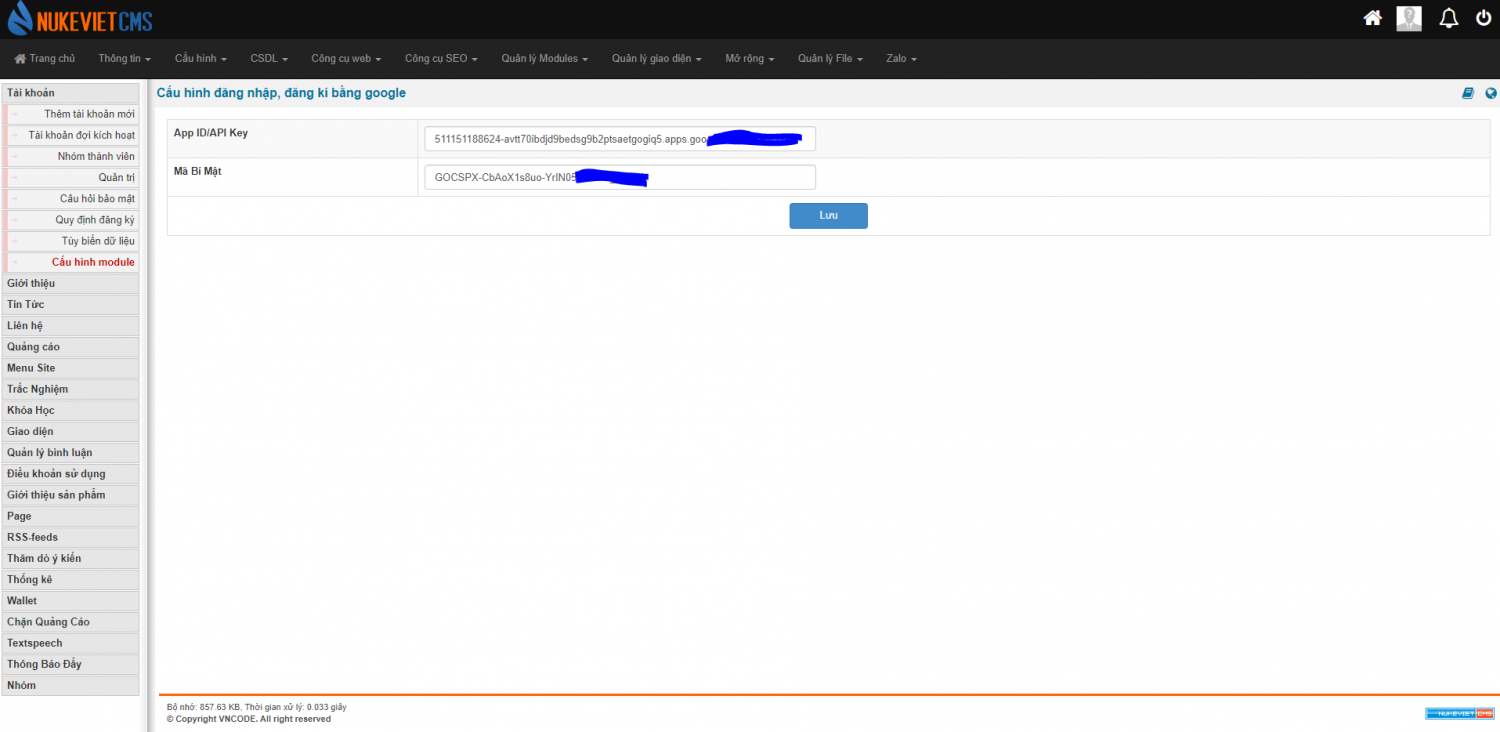
Tiếp theo vào menu Tài Khoản -> Cấu hình module -> Nhấp vào oauth google

Nhập Clinet ID vào App ID/API Key
Clinet secret Mã Bí Mật nhấn lưu lại và quay lại tích vào ô checkbox google
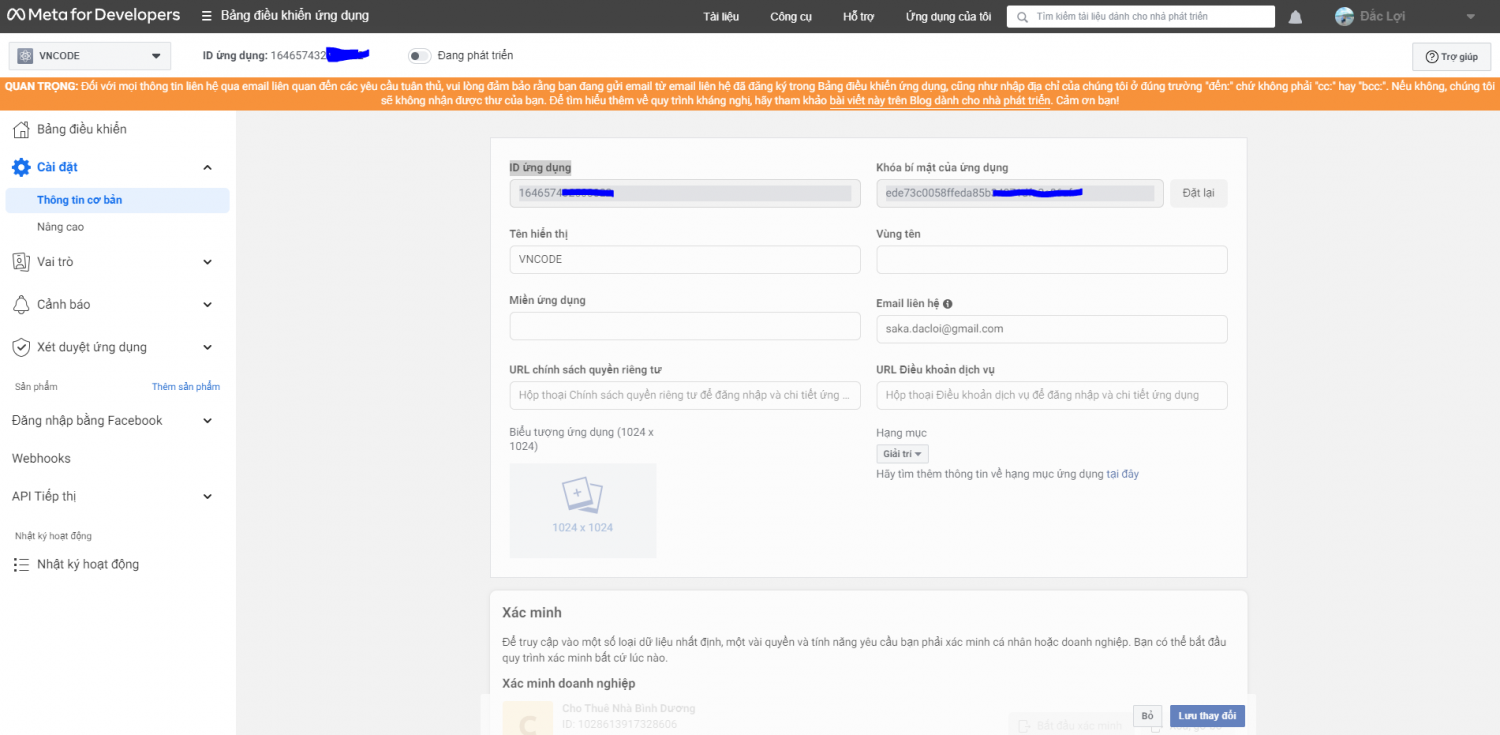
Hướng dẫn tạo lấy ID ứng dụng và Khóa bí mật của ứng dụng
Tạo app ứng dụng https://vncode.info/nukeviet-20/huong-dan-tao-app-id-facebook-trong-block-facebook-message-nukeviet-96.htmlCopy ID ứng dụng
Copy Khóa bí mật của ứng dụng

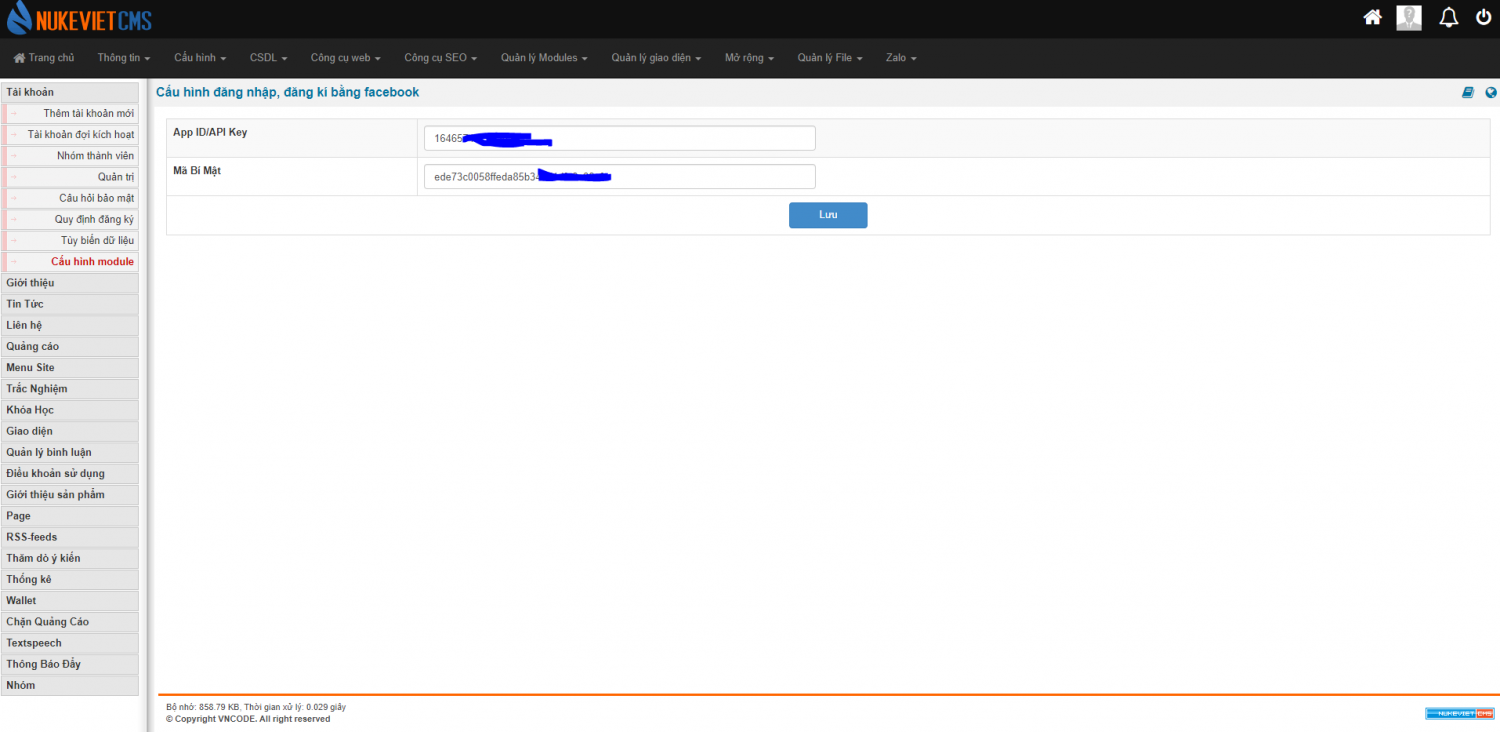
Tiếp theo vào menu Tài Khoản -> Cấu hình module -> Nhấp vào oauth facebook

Nhấn lưu và quay lại tích vào ô checkbox facebook. Xóa cache và thử lại, mong bài viết giúp ích được các bạn phần nào trong thiết kế Website. Hãy nhấn nút like và share để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Tác giả: admin
Tags: tiện ích nukeviet
Ý kiến bạn đọc
Bạn cần đăng nhập với tư cách là Thành viên chính thức để có thể bình luận
Những tin mới hơn
-
Hướng dẫn fix lỗi Function name must be a string nukeviet
(01/07/2022) -
Hướng dẫn cài đặt giao diện tuyển sinh
(11/07/2022) -
Code button xem thêm trong mô tả bài viết nukeviet
(19/07/2022) -
Hướng dẫn cấu hình chức năng gửi mail server nukeviet
(04/08/2022) -
Lỗi Column not found: 1054 Unknown column 'description' nukeviet
(13/08/2022) -
Hướng dẫn thay đường dẫn đăng nhập vào admin trong nukeviet
(10/09/2022) -
Hướng dẫn thay đổi hoặc loại bỏ thẻ Generator trên NukeViet
(10/09/2022) -
Hướng dẫn đổi mật khẩu tài khoản quản trị tối cao trong NukeViet
(10/09/2022) -
Fix lỗi "PHP HỖ TRỢ THƯ VIỆN XỬ LÝ ẢNH GD" không tương thích nukeviet
(23/09/2022)
Những tin cũ hơn
-
Hướng dẫn tạo app id Facebook trong block facebook message nukeviet
(25/06/2022) -
Hướng dẫn sử dụng module popup contact nukeviet
(26/05/2022) -
Giới thiệu module hotline contact nukeviet 4.x
(23/05/2022) -
Hướng dẫn cài đặt module text speed audio nukeviet 4.5 miễn phí
(11/05/2022) -
Chia sẻ giao diện bán đồ điện tử nukeviet miễn phí
(03/05/2022) -
Hướng dẫn fix lỗi 404 nukeviet
(03/05/2022) -
Chia sẻ giao diện shop bán đồ trẻ em nukeviet
(29/04/2022) -
Chia sẻ giao diện bán hoa tươi nukeviet cms
(27/04/2022) -
Hướng dẫn fix lỗi không có og:image module download
(24/04/2022)
Hỏi đáp với tôi
close- smart_toy Hi there 👋 How can I help you today?
send
