Trang nhất > Nukeviet > Hướng dẫn fix lỗi Nukeviet > Sửa lỗi Breadcrumb: Giản đồ data-vocabulary.org không còn hoạt động NukeViet
Sửa lỗi Breadcrumb: Giản đồ data-vocabulary.org không còn hoạt động NukeViet
admin, Phan Tấn Dũng
2022-09-26T04:37:09-04:00
2022-09-26T04:37:09-04:00
http://dacloi.net/huong-dan-fix-loi-nukeviet/sua-loi-breadcrumb-gian-do-data-vocabulary-org-khong-con-hoat-dong-nukeviet-132.html
http://dacloi.net/uploads/news/2022_09/loi-cau-truc-du-lieu-gian-dodata-vocabulary-org-khong-con-hoat-dong-nua.jpg
Sourcode teamplate free | Nukeviet HCMC | PSD file teamplate | Figma teamplate | Nukeviet
http://dacloi.net/uploads/vncode.png
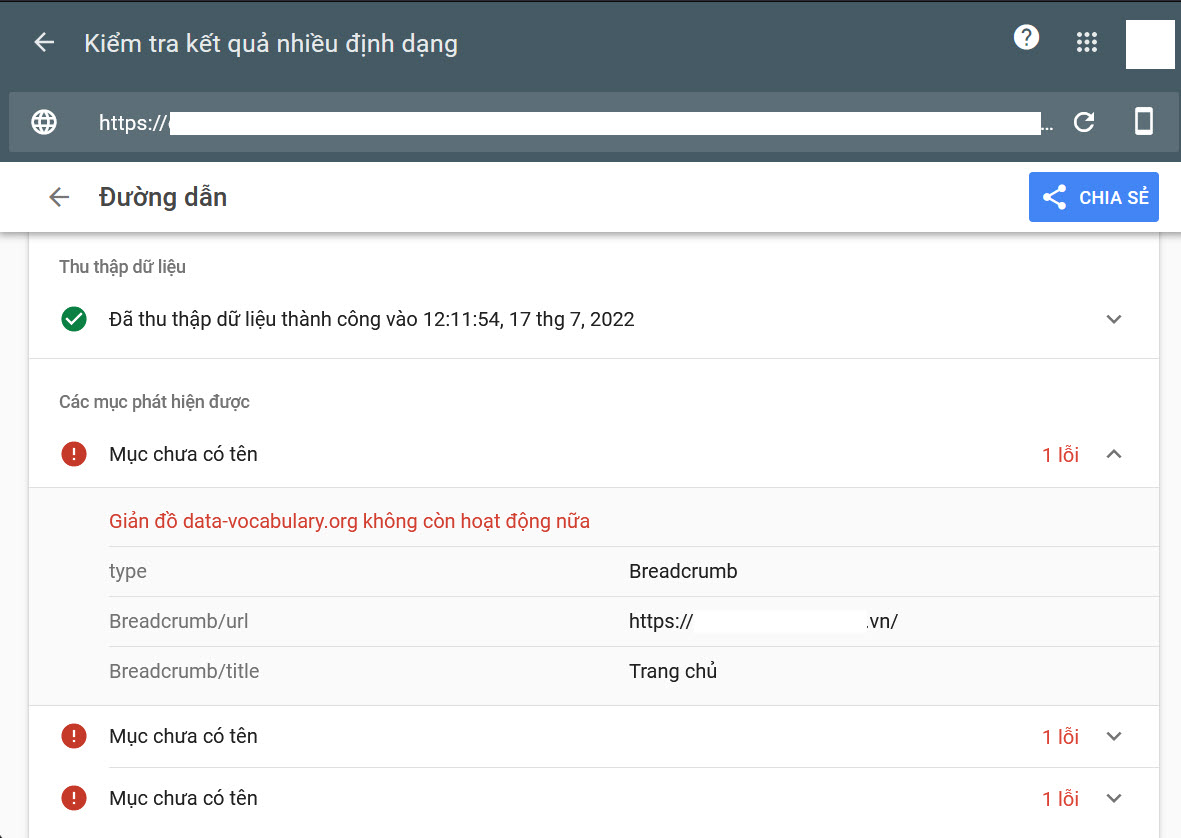
Hôm nay em kiểm tra cái website nukeviet thì nó bị lỗi này từ hồi nào : Giản đồ data-vocabulary.org không còn hoạt động nữa - Data-vocabulary.org schema deprecated, bị lỗi breadcrumb cái dữ liệu có cấu trúc schema mặc định của nukeviet, cái cũ nó xài của data-vocabulary.org giờ thằng này nó bỏ hay sao đó mà bị báo lỗi.

Hiện tại cấu trúc cũ data-vocabulary.org không còn hoạt động và thông báo nhiều cảnh báo ở Google Search Console. Bài viết này hướng dẫn nhà phát triển chuyển sang https://schema.org/BreadcrumbList.
Hướng dẫn chuyển đổi của NukeViet breadcrumb từ vocabulary sang schema.org
Trong các bản NukeViet 4.x đang sử dụng dữ liệu có cấu trúc http://data-vocabulary.org/Breadcrumb. Ngày 22/01/2020 Google đồng loạt thông báo hiện tại định dạng nãy đã ngừng hỗ trợ.Bước 1: Mở file themes/theme-cua-ban/layout/header_extended.tpl tìm:
<ul class="temp-breadcrumbs hidden">
Thay thành:
<ul class="temp-breadcrumbs hidden" itemscope itemtype="https://schema.org/BreadcrumbList">
Trong thẻ ul đó tìm các thẻ li (có khoảng 2 thẻ), thay thế các thành phần sau:
itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
Thay thế thành:
itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"
Thay itemprop="url" thành itemprop="item".Thay itemprop="title" thành itemprop="name".
Trước khi đóng thẻ li thứ nhất thêm:
<i class="hidden" itemprop="position" content="1"></i>
Sau khi hoàn chỉnh kết quả sẽ như sau:
<ul class="temp-breadcrumbs hidden" itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a href="/index.php?language=vi" itemprop="item" title="{LANG.Home}"><span itemprop="name">{LANG.Home}</span></a><i class="hidden" itemprop="position" content="1"></i></li>
<!-- BEGIN: loop --><li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a href="{BREADCRUMBS.link}" itemprop="item" title="{BREADCRUMBS.title}"><span class="txt" itemprop="name">{BREADCRUMBS.title}</span></a><i class="hidden" itemprop="position" content="{BREADCRUMBS.position}"></i></li><!-- END: loop -->
</ul>
Bước 2: Mở file themes/default/theme.php tìm
foreach ($array_mod_title_copy as $arr_cat_title_i) {
Thêm lên bên trên:
$border = 2;
Thêm xuống dưới:
$arr_cat_title_i['position'] = $border++;
Sau khi thực hiện chuyển đổi như bên trên, nếu kiểm tra trong Google Search Console vẫn còn cảnh báo, rất có thể giao diện của bạn bị lỗi Breadcrumb đảo ngược. Bạn tiến hành cập nhật theo bài viết Hướng dẫn sửa lỗi breadcrumb bị đảo ngược trên NukeViet 4.x
Tác giả: admin, Phan Tấn Dũng
Ý kiến bạn đọc
Bạn cần đăng nhập với tư cách là Thành viên chính thức để có thể bình luận
Những tin mới hơn
-
Hiển thị báo lỗi khi website bị lỗi 500 internal server error nukeviet
(26/09/2022) -
Hướng dẫn fix lỗi Undefined index: symbol cho module shop nukeviet
(06/10/2022) -
Hướng dẫn fix lỗi cảnh bảo The each() function is deprecated nukeviet
(17/10/2022) -
Hướng dẫn thêm title bài viết lên breadcrumbs của nukeviet
(04/11/2023) -
Hướng dẫn tắt recaptcha của NukeViet nếu bạn không login được
(08/11/2023) -
Hướng dẫn fix lỗi "Your request is blocked" trong NukeViet CMS
(08/11/2023) -
Hướng dẫn khắc phục lỗi trình soạn thảo NukeViet Ckeditor phần iframe
(08/11/2023) -
Hướng dẫn fix lỗi "Đăng nhập quản trị báo thành công" nhưng bị đẩy ra
(08/11/2023) -
Lỗi tài khoản này tạm thời không thể sử dụng chức năng này | Zalo Chat
(24/11/2023)
Những tin cũ hơn
-
Fix lỗi "PHP HỖ TRỢ THƯ VIỆN XỬ LÝ ẢNH GD" không tương thích nukeviet
(23/09/2022) -
Hướng dẫn đổi mật khẩu tài khoản quản trị tối cao trong NukeViet
(10/09/2022) -
Hướng dẫn thay đổi hoặc loại bỏ thẻ Generator trên NukeViet
(10/09/2022) -
Hướng dẫn thay đường dẫn đăng nhập vào admin trong nukeviet
(10/09/2022) -
Lỗi Column not found: 1054 Unknown column 'description' nukeviet
(13/08/2022) -
Hướng dẫn cấu hình chức năng gửi mail server nukeviet
(04/08/2022) -
Hướng dẫn fix lỗi Function name must be a string nukeviet
(01/07/2022) -
Hướng dẫn fix lỗi 404 nukeviet
(03/05/2022) -
Hướng dẫn fix lỗi không có og:image module download
(24/04/2022)
Hỏi đáp với tôi
close- smart_toy Hi there 👋 How can I help you today?
send
