Trang nhất > Nukeviet > Hướng dẫn fix lỗi Nukeviet > Hướng dẫn fix lỗi không có og:image module download
Hướng dẫn fix lỗi không có og:image module download
admin
2022-04-25T21:23:22-04:00
2022-04-25T21:23:22-04:00
http://dacloi.net/huong-dan-fix-loi-nukeviet/huong-dan-fix-loi-khong-co-og-image-module-download-77.html
http://dacloi.net/uploads/news/2022_04/error-og-image-download-module.png
Sourcode teamplate free | Nukeviet HCMC | PSD file teamplate | Figma teamplate | Nukeviet
http://dacloi.net/uploads/vncode.png
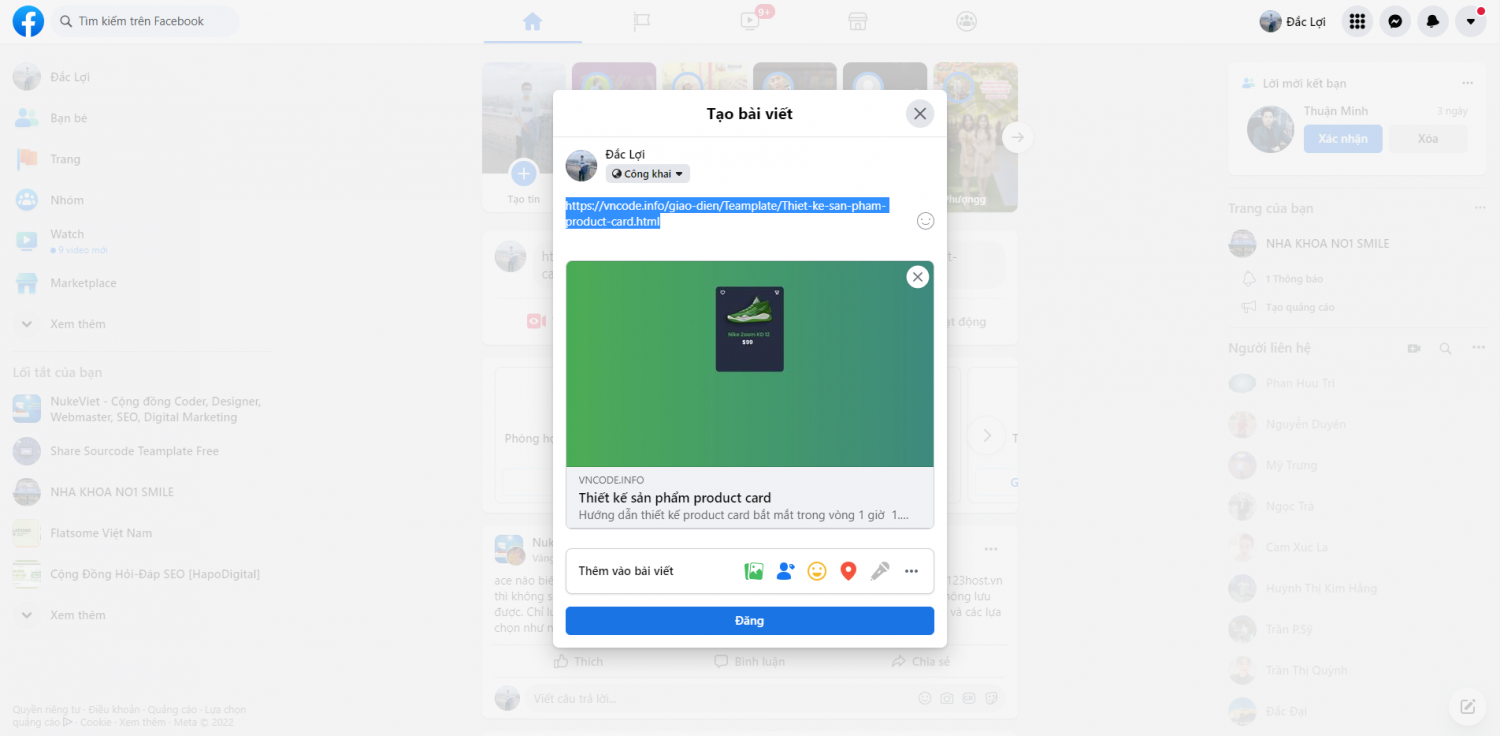
Hôm này mình xin chia sẻ cách fix lỗi không hiển thị og:image. Khi share link của một detail lên facebook mà không có ảnh xem trước khiến bài viết của bạn sẽ trở nên khó chịu, tôi đã khắc phục nó như thế nào

Thuộc tính og:image chính là thuộc tính thể hiện hình ảnh đại diện của bài viết bạn chia sẽ lên trang Facebook. Thuộc tính này phải được cung cấp rõ ràng ngay cả khi Facebook có thể lấy giá trị từ các thể khác. Chúng ta nên chọn 1 hình ảnh đại diện đẹp phù hợp với bài viết và đồng thời hấp dẫn người xem
Dưới đây là chia sẻ của mình khi gặp lỗi này
chúng ta vào file public_html/modules/download/funcs/viewfile.php của hosting chọn edit file. Tìm đến dòng 244
$row['fileimage'] = NV_BASE_SITEURL . NV_UPLOADS_DIR . $row['fileimage'];
Thêm đoạn code phía dưới dòng này
$show_no_image = $module_config[$module_name]['show_no_image'];
if (!empty($row['fileimage'])) {
$meta_property['og:image'] = (preg_match('/^(http|https|ftp|gopher)\:\/\//', $row['fileimage'])) ? $row['fileimage'] : NV_MY_DOMAIN . $row['fileimage'];
}elseif (!empty($show_no_image)) {
$meta_property['og:image'] = NV_MY_DOMAIN . NV_BASE_SITEURL . $show_no_image;
}
Lưu lại, xóa cache trong admin và tiến hành thử nghiệm ngay trên facebook của bạn. Mong bài viết giúp ích được các bạn phần nào trong thiết kế Website. Hãy nhấn nút like và share để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Tác giả: admin
Ý kiến bạn đọc
Bạn cần đăng nhập với tư cách là Thành viên chính thức để có thể bình luận
Những tin mới hơn
-
Hướng dẫn fix lỗi 404 nukeviet
(03/05/2022) -
Hướng dẫn fix lỗi Function name must be a string nukeviet
(01/07/2022) -
Hướng dẫn cấu hình chức năng gửi mail server nukeviet
(04/08/2022) -
Lỗi Column not found: 1054 Unknown column 'description' nukeviet
(13/08/2022) -
Hướng dẫn thay đường dẫn đăng nhập vào admin trong nukeviet
(10/09/2022) -
Hướng dẫn thay đổi hoặc loại bỏ thẻ Generator trên NukeViet
(10/09/2022) -
Hướng dẫn đổi mật khẩu tài khoản quản trị tối cao trong NukeViet
(10/09/2022) -
Fix lỗi "PHP HỖ TRỢ THƯ VIỆN XỬ LÝ ẢNH GD" không tương thích nukeviet
(23/09/2022) -
Sửa lỗi Breadcrumb: Giản đồ data-vocabulary.org không còn hoạt động NukeViet
(26/09/2022)
Những tin cũ hơn
-
Hướng dẫn thay đổi chữ "Trang nhất" thành trang chủ trên Nukeviet
(10/04/2022) -
Hướng dẫn lấy lại tên tác giả bài viết khi cập nhật lên NukeViet 4.5.00
(27/03/2022) -
Hướng dẫn khắc phục lỗi không kết nối được cơ sở dữ liệu trong NukeViet
(22/03/2022) -
Incorrect temprorary directory specified fix lỗi trên Nukeviet
(25/11/2021)
Hỏi đáp với tôi
close- smart_toy Hi there 👋 How can I help you today?
send
