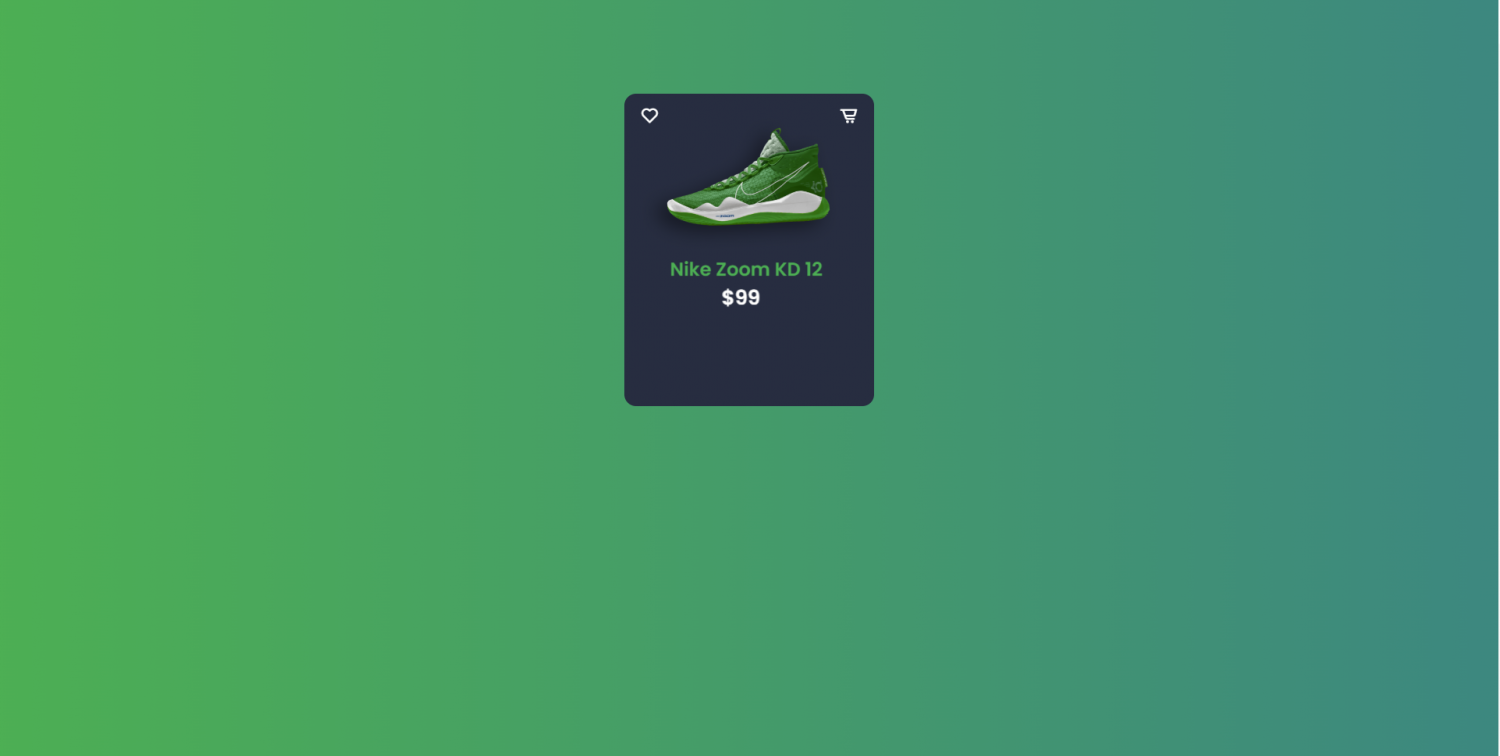
Thiết kế sản phẩm product card
Hướng dẫn thiết kế product card bắt mắt trong vòng 1 giờ
1. tạo file html có tên index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<link rel="stylesheet" href="./index.css">
<title>Day 1</title>
</head>
<body>
<div class="card">
<div class="card__heart">
<i class='bx bx-heart'></i>
</div>
<div class="cart__cart">
<i class='bx bx-cart-alt' ></i>
</div>
<div class="card_img">
<img src="./Nike Zoom KD 12.png" alt="">
</div>
<div class="card__title">
Nike Zoom KD 12
</div>
<div class="card__price">
$99
</div>
<div class="card__size">
<h3>Size:</h3>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
<div class="card__color">
<h3>Color:</h3>
<span class="card__color--green"></span>
<span class="card__color--red"></span>
<span class="card__color--black"></span>
</div>
<div class="card__action">
<button>Buy Now</button>
<button>Add Cart</button>
</div>
</div>
</body>
</html>
2. Upload hình ảnh sản phẩm vào thư mục image3. tạo file css index.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,700;1,900&display=swap');
:root{
--primary-color: #4daf54;
}
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
background-image: linear-gradient(to right, #4daf54, #3d8880);
font-family: 'Poppins', sans-serif;
}
.card{
margin: 120px auto;
width: 320px;
height: 400px;
background-color: #272d40;
border-radius: 15px;
padding: 20px;
color: #fff;
position: relative;
}
.card__heart,.cart__cart{
font-size: 25px;
position: absolute;
left: 20px;
top: 15px;
}
.cart__cart{
left: unset;
right: 20px;
}
.card_img{
width: 90%;
transition: 0.5s;
}
.card_img img{
width: 100%;
height: 100%;
object-fit: cover;
}
.card__title, .card__price{
font-size: 24px;
font-weight: bold;
text-align: center;
transition: 0.5s;
}
.card__title{
color: var(--primary-color);
}
.card__size, .card__color{
display: flex;
align-items: center;
margin-bottom: 10px;
}
.card__size span{
padding: 1px 10px;
background: #dadada;
color: #000;
border-radius: 5px;
margin:0 5px;
}
.card__color span{
width: 24px;
height: 24px;
border-radius: 50%;
margin:0 5px;
}
.card__color--green{
background: green;
}
.card__color--red{
background: red;
}
.card__color--black{
background: black;
}
.card__action button{
background: var(--primary-color);
padding: 10px 20px;
border: none;
outline: none;
color: #fff;
border-radius: 5px;
font-weight: 600;
}
.card:hover .card_img{
transform: translateY(-90px) rotate(-20deg);
}
.card:hover .card__title{
transform: translate(-38px, -72px);
}
.card:hover .card__price {
transform: translate(-117px, -72px);
}
.card__size{
margin-top: 150px;
}
.card__size, .card__action,.card__color{
visibility: hidden;
opacity: 0;
transition: 0.5s;
}
.card:hover .card__size,
.card:hover .card__color,
.card:hover .card__action{
visibility: visible;
opacity: 100;
transition-delay: 0.4s;
}
.card:hover .card__size{
margin-top: -30px;
}
Save và chạy lên để trải nghiệm ngay hiệu ứng bắt mắt nhé. Mong bài viết giúp ích được các bạn phần nào trong thiết kế Website. Hãy nhấn nút like và share để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Thông tin chi tiết
- Tên file:
- Thiết kế sản phẩm product card
- Phiên bản:
- N/A
- Tác giả:
- nodemy
- Website hỗ trợ:
- N/A
- Thuộc chủ đề:
- Teamplate
- Gửi lên:
- 22/04/2022 02:00
- Cập nhật:
- 27/04/2022 02:44
- Người gửi:
- admin
- Thông tin bản quyền:
- N/A
- Dung lượng:
- N/A
- Xem:
- 398
- Tải về:
- 0
Tải về
Từ github.com:
Đánh giá
Bạn đánh giá thế nào về file này?
Hãy click vào hình sao để đánh giá File
Ý kiến bạn đọc
Bạn cần đăng nhập với tư cách là Thành viên chính thức để có thể bình luận
Hỏi đáp với tôi
close- smart_toy Hi there 👋 How can I help you today?
send