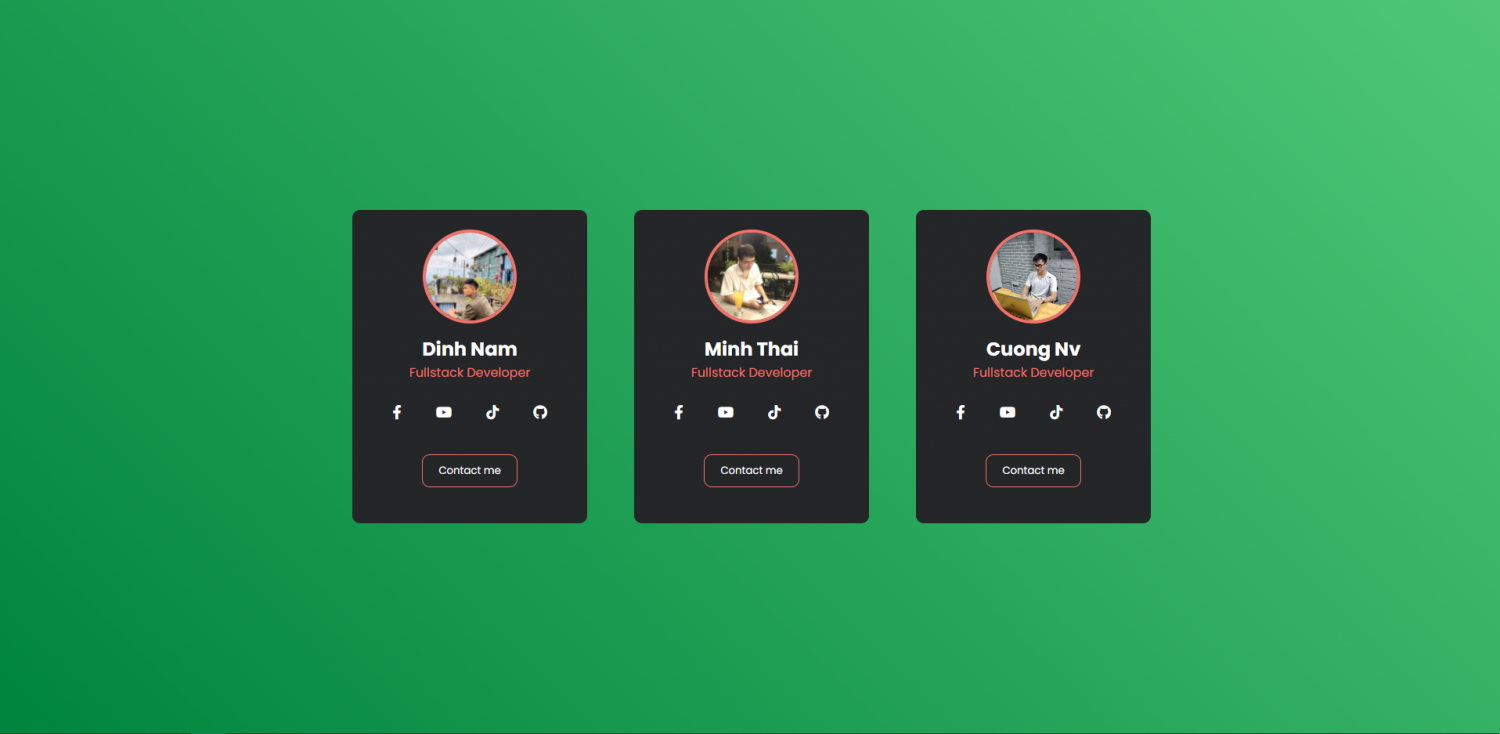
Hiệu ứng profile card html5 css
Hiệu ứng profile card html5 css giúp cho trang website của bạn trở niên sinh động, khiến người dùng có trải nghiệm thích thú với website của bạn. Tăng cao khả năng giữ chân khách hàng
+ CSS
Dưới đây là toàn bộ code mẫu
HTMl
Công nghệ chính:
+ HTML5+ CSS
Dưới đây là toàn bộ code mẫu
HTMl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Profile Card</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"
integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="card">
<div class="card__img">
<img src="aNam.jpg" alt="" />
</div>
<h2>Dinh Nam</h2>
<p>Fullstack Developer</p>
<div class="card__social">
<a target="_black" href="https://www.facebook.com/nam.nodemy">
<i class="fab fa-facebook-f"></i>
</a>
<a target="_black" href="https://www.youtube.com/c/Nodemy">
<i class="fab fa-youtube"></i>
</a>
<a target="_black" href="https://www.tiktok.com/@manindev">
<i class="fab fa-tiktok"></i>
</a>
<a
target="_black"
href="https://github.com/namndwebdev/html-css-js-thuc-chien"
>
<i class="fab fa-github"></i>
</a>
</div>
<button>Contact me</button>
</div>
<div class="card">
<div class="card__img">
<img src="aThai.jpg" alt="" />
</div>
<h2>Minh Thai</h2>
<p>Fullstack Developer</p>
<div class="card__social">
<a target="_black" href="https://www.facebook.com/minhthai.hoang.3">
<i class="fab fa-facebook-f"></i>
</a>
<a target="_black" href="https://www.youtube.com/c/Nodemy">
<i class="fab fa-youtube"></i>
</a>
<a target="_black" href="https://www.tiktok.com/@manindev">
<i class="fab fa-tiktok"></i>
</a>
<a
target="_black"
href="https://github.com/namndwebdev/html-css-js-thuc-chien"
>
<i class="fab fa-github"></i>
</a>
</div>
<button>Contact me</button>
</div>
<div class="card">
<div class="card__img">
<img src="Cuong.jpg" alt="" />
</div>
<h2>Cuong Nv</h2>
<p>Fullstack Developer</p>
<div class="card__social">
<a target="_black" href="https://www.facebook.com/CuongNv.2002/">
<i class="fab fa-facebook-f"></i>
</a>
<a target="_black" href="https://www.youtube.com/c/Nodemy">
<i class="fab fa-youtube"></i>
</a>
<a target="_black" href="https://www.tiktok.com/@manindev">
<i class="fab fa-tiktok"></i>
</a>
<a
target="_black"
href="https://github.com/namndwebdev/html-css-js-thuc-chien"
>
<i class="fab fa-github"></i>
</a>
</div>
<button>Contact me</button>
</div>
</body>
</html>
CSS
@import url("https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap");
:root {
--pink-color: #f2726a;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
background: linear-gradient(45deg, #00853e, #50c878);
display: flex;
justify-content: center;
align-items: center;
}
.card {
width: 300px;
height: 400px;
border-radius: 10px;
text-align: center;
background-color: #242628;
overflow: hidden;
margin: 0 30px;
}
.card__img {
width: 120px;
height: 120px;
overflow: hidden;
transition: 0.25s;
margin: 0 auto;
transform: translateY(25px);
border-radius: 50%;
border: 4px solid var(--pink-color);
cursor: pointer;
}
.card__img:hover {
width: 100%;
height: 100%;
border-radius: unset;
border: unset;
transform: unset;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
h2 {
color: white;
margin-top: 40px;
}
p {
color: var(--pink-color);
}
.card__social a {
text-decoration: none;
color: white;
margin: 25px 20px 40px;
display: inline-block;
font-size: 18px;
transition: 0.25s;
}
.card__social a:hover {
color: var(--pink-color);
}
button {
outline: none;
border: none;
color: white;
background-color: transparent;
border: 1px solid var(--pink-color);
padding: 10px 20px;
border-radius: inherit;
cursor: pointer;
transition: 0.25s;
}
button:hover {
background-color: var(--pink-color);
}
Thông tin chi tiết
- Tên file:
- Hiệu ứng profile card html5 css
- Phiên bản:
- v1
- Tác giả:
- nodemy
- Website hỗ trợ:
- N/A
- Thuộc chủ đề:
- Teamplate
- Gửi lên:
- 27/04/2022 02:43
- Cập nhật:
- 27/04/2022 02:43
- Người gửi:
- admin
- Thông tin bản quyền:
- N/A
- Dung lượng:
- N/A
- Xem:
- 361
- Tải về:
- 1
Tải về
Từ github.com:
Đánh giá
Bạn đánh giá thế nào về file này?
Hãy click vào hình sao để đánh giá File
Ý kiến bạn đọc
Bạn cần đăng nhập với tư cách là Thành viên chính thức để có thể bình luận
Hỏi đáp với tôi
close- smart_toy Hi there 👋 How can I help you today?
send